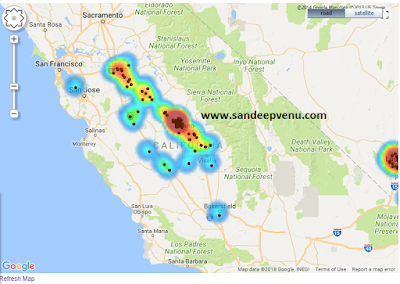
Wanted to share the steps that you can do to create a dynamic heat map to mark Geo coordinates on google map. The heat map colors can be configured to be dynamic.
This Example shown below uses latitude and longitudes and and Google API
Step 1 :
Create a report analysis to have Latitude and Longitudes as shown below.
Note: The order of the column needs to be noted as that would be used in the data array .
Step 2 : Get a google maps API key
You need to get a Google Map API key for yourself. Use the below link to get one
https://developers.google.com/maps/documentation/javascript/get-api-key
Step 3 : Create Static view with the map html code and then use a narrative view to call the data array.
Static code is as below:
<DIV id=map style="width:750px;height:500px;padding:10px;border:0px solid grey;"></DIV>
<script src="http://maps.google.com/maps/api/js?key=YOURKEYHERE"></script>
<script src='/mapviewer/jslib/v2/oraclemapsv2.js'></script>
<script>
function addPoints(darray,layer){
/*lat,long,estb,metric*/
for (i=0;i<darray.length; i++){
var fid = i;
var mpoint = new OM.geometry.Point(darray[i][1], darray[i][0],8307);
var f_attr = {attributes :{"_LABEL_":darray[i][2], "Sales":darray[i][3]+""}};
var feature = new OM.Feature(fid,mpoint,f_attr);
layer.addFeature(feature);
}
}
function renderHeatMap(darray){
var baseURL= "http://"+document.location.host+"/mapviewer";
var map = new OM.Map(document.getElementById('map'), {mapviewerURL: baseURL}) ;
map.addLayer(new OM.layer.ElocationTileLayer("background")) ;
var colors = ["#C6DBEF","#6BAED6","#008fff","#00abff","#00d5ff","#00ffff","#00ff7f","#00ff00","#7fff00","#ffff00","#ffd500","#ffab00","#ff7f00","#ff5600","#ff2b00", "#ff0000", "#A50F15"];
var config = {
spotlightRadius:25,
lengthUnit:'pixel',
colorStops: colors,
opacity:0.65,
sampleFactor: 4
};
var style = new OM.style.HeatMap(config);
var tileLayer = new OM.layer.GoogleTileLayer(
"baseMap",
{
mapTypeList:"OM.layer.GoogleTileLayer.TYPE_ROAD;OM.layer.GoogleTileLayer.TYPE_SATELLITE; OM.layer.GoogleTileLayer.TYPE_SHADED",
mapTypeVisible:true,
libURL:"http://maps.google.com/maps/api/js?key=AIzaSyDb7pXGVGqsVz9yVyZ86fwi-3PU5_faqMU"
});
map.addLayer(tileLayer);
var heatLayer = new OM.layer.VectorLayer("heatlayer",{
def:
{
type: OM.layer.VectorLayer.TYPE_LOCAL
},
renderingStyle :style
//styleAttributes:["METRIC"]
});
addPoints(darray,heatLayer);
map.addLayer(heatLayer);
var marker = new OM.style.Marker({src: "/mapviewer/icons/BALL_sel.png", width:7, height:7});
var pLayer = new OM.layer.VectorLayer("pointlayer",{
def:
{
type: OM.layer.VectorLayer.TYPE_LOCAL
},
renderingStyle : marker
});
addPoints(darray,pLayer);
map.addLayer(pLayer);
//pLayer.setVisible(true);
if ('@{pLayer_flag}'=='No') pLayer.setVisible(false);
map.addMapDecoration(new OM.control.NavigationPanelBar({ style:1 }));
var mpoint = new OM.geometry.Point(-100.295335,40.44399,8307);
map.setMapCenter(mpoint);
map.setMapZoomLevel(3) ;
var copyright = new OM.control.CopyRight({
anchorPosition:3,
textValue:"©2014 Google Map data ©2013 USA",
fontSize:9,
fontFamily:"Tahoma",
fontColor:"black"
});
map.addMapDecoration(copyright);
map.init();
}
</script>
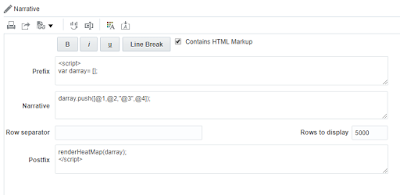
Step 4 : Add a Narrative view






0 comments:
Post a Comment